

About me
Front-end developer with experience in JavaScript, Material UI and API consumption. Passionate about web development. I also have experience in projects managed using Agile Methodologies. Studying software engineering with a specialization in Front-End at the Assis Gurgacz Foundation.
My Skills
CSS3
Html
JavaScript
React
Typescript
Tailwind
Figma
Best projects
My projects
An exclusive online store has been developed for a Minecraft server network, marked by its entirely original concept. The coding is 100% authentic, avoiding the use of existing online store codes. This approach ensures a unique and personalized user experience, providing specific functionalities and items for the Minecraft game, with a user-friendly and secure interface.
WIP

The Debutante 15th Birthday Project was created with the goal of celebrating a special milestone using a blend of new technologies. For the first time, WordPress and Elementor were utilized to craft a unique and visually appealing website tailored to the debutante’s celebration. Additionally, jQuery was incorporated to enhance interactive elements, and Tailwind CSS was used to style the site with modern and responsive design features. A noteworthy addition to the site is an integrated store where guests can purchase gifts for the celebration. This feature not only adds convenience but also enhances the overall experience of the event. The project serves as a practical example of applying web development skills to create a memorable online experience for a milestone event. The website’s open and customizable nature allows for future adjustments and personalization, making it a versatile tool for similar projects.
WIP

WIP
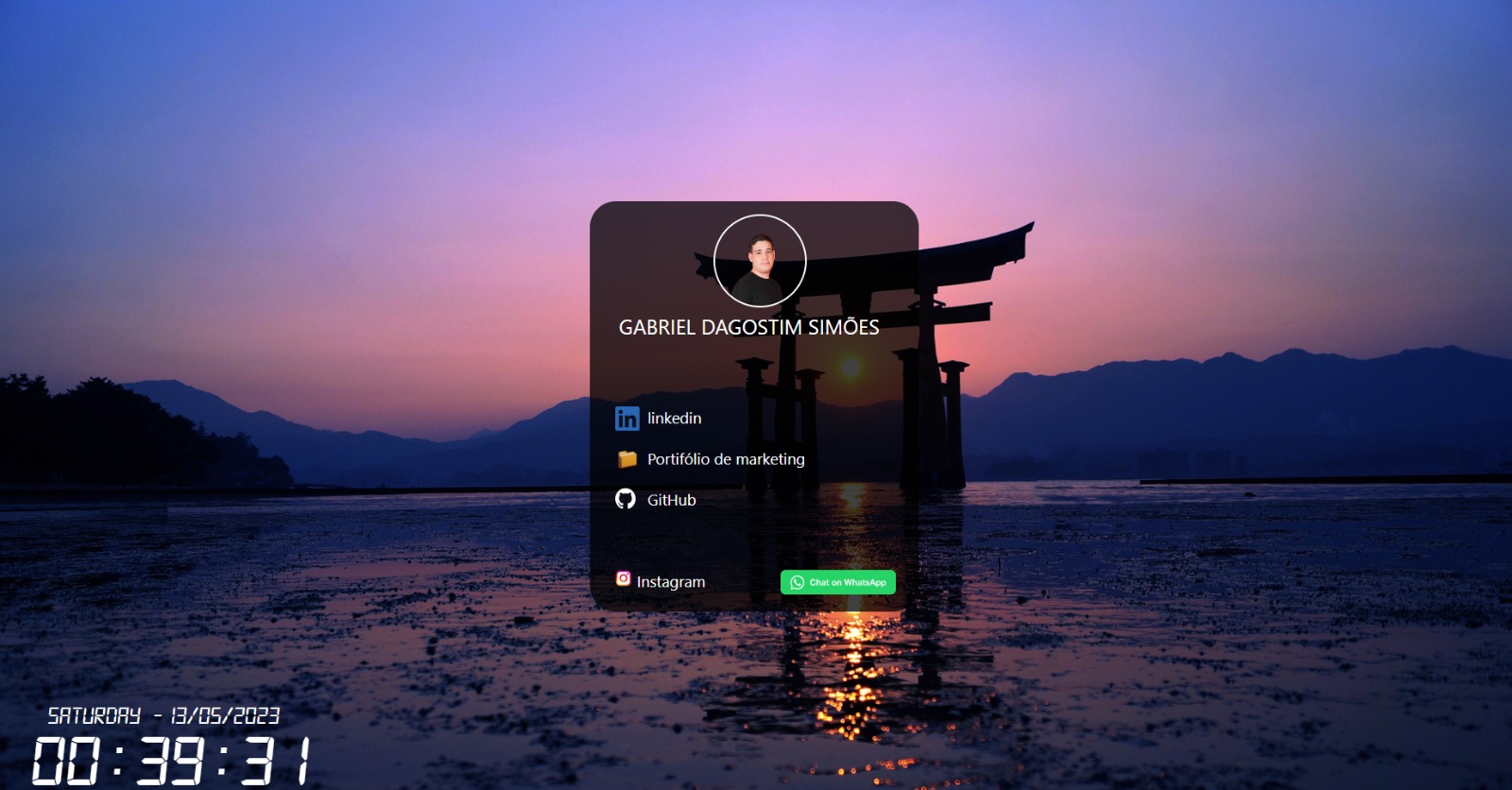
LinkTree

The LinkTree project was developed with the educational aim of exploring and implementing time formatting in coding. A notable feature of this project is the inclusion of a digital clock, located in the lower-left corner of the screen, which displays the current time clearly and accurately. This feature not only adds a practical element to the project but also serves as a real-world application of time manipulation learning in code. It's important to note that the project is open source, meaning the source code is available to everyone. This allows any interested individual to create their own customized LinkTree. The open-source nature of the project encourages collaboration and innovation, enabling users not only to use the project as a basis for their own websites but also to contribute improvements and new features.
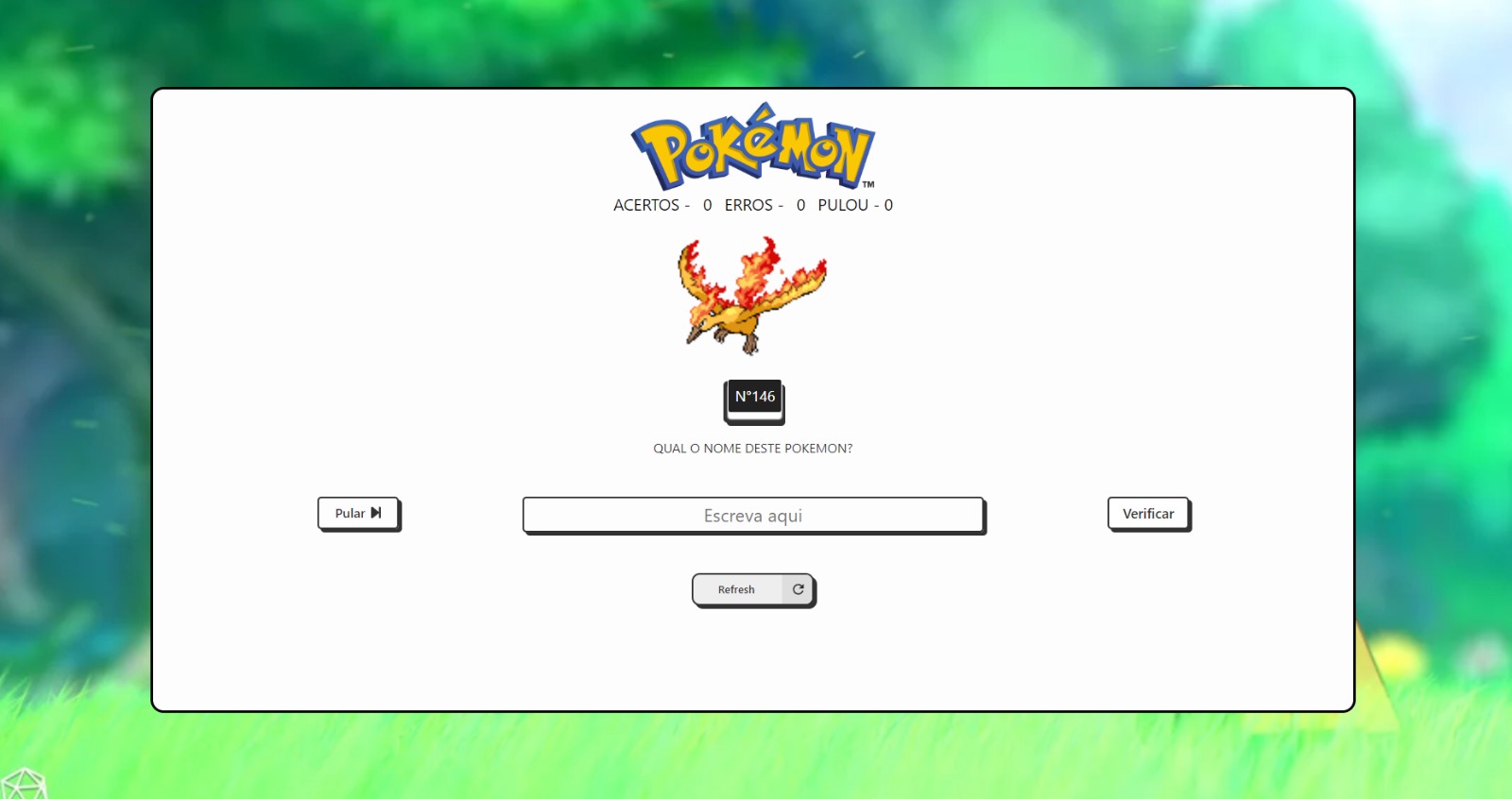
PokeAPI

This project marked my first foray into API consumption, developed with the intention of creating an interactive quiz inspired by the famous "Who's that Pokémon?" segment from children's shows. The project encompasses all generations of Pokémon, offering a wide range of options and challenges for players. Each quiz question is generated through the use of an API, which retrieves information and images of various Pokémon, making the game dynamic and educational. Besides being a fun tool for Pokémon fans, this project serves as an excellent practical example of API usage in web development. The code is open source, allowing other developers to contribute their ideas and improvements. This not only enriches the project but also creates a community of collaboration where programmers can learn from each other and enhance their skills in API consumption.
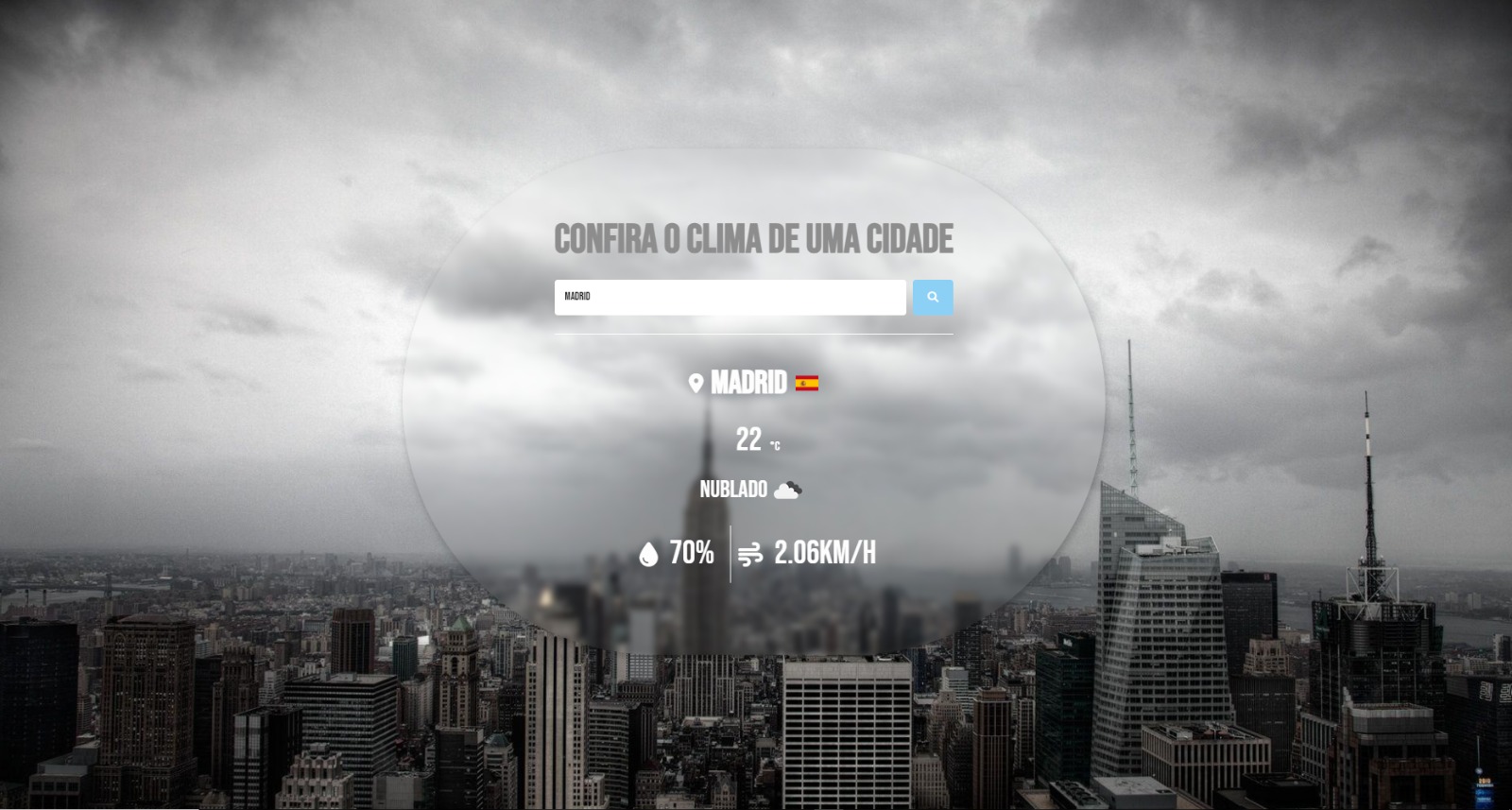
Weather API

This project was meticulously developed using the public API from OpenWeatherMap. It offers a key and highly practical feature: the ability to check if it's raining in the user-selected city. Moreover, the project doesn't stop at precipitation; it also provides detailed information about other significant weather conditions, such as wind speed, humidity, and the current temperature. This offers a comprehensive view of the local weather, serving as a useful tool for daily planning, travel, or outdoor activities. The project's interface is user-friendly, allowing users to easily select their desired city and quickly obtain updated weather information. The use of the OpenWeatherMap API ensures that the data is accurate and up-to-date, making this project a reliable solution for weather condition queries.
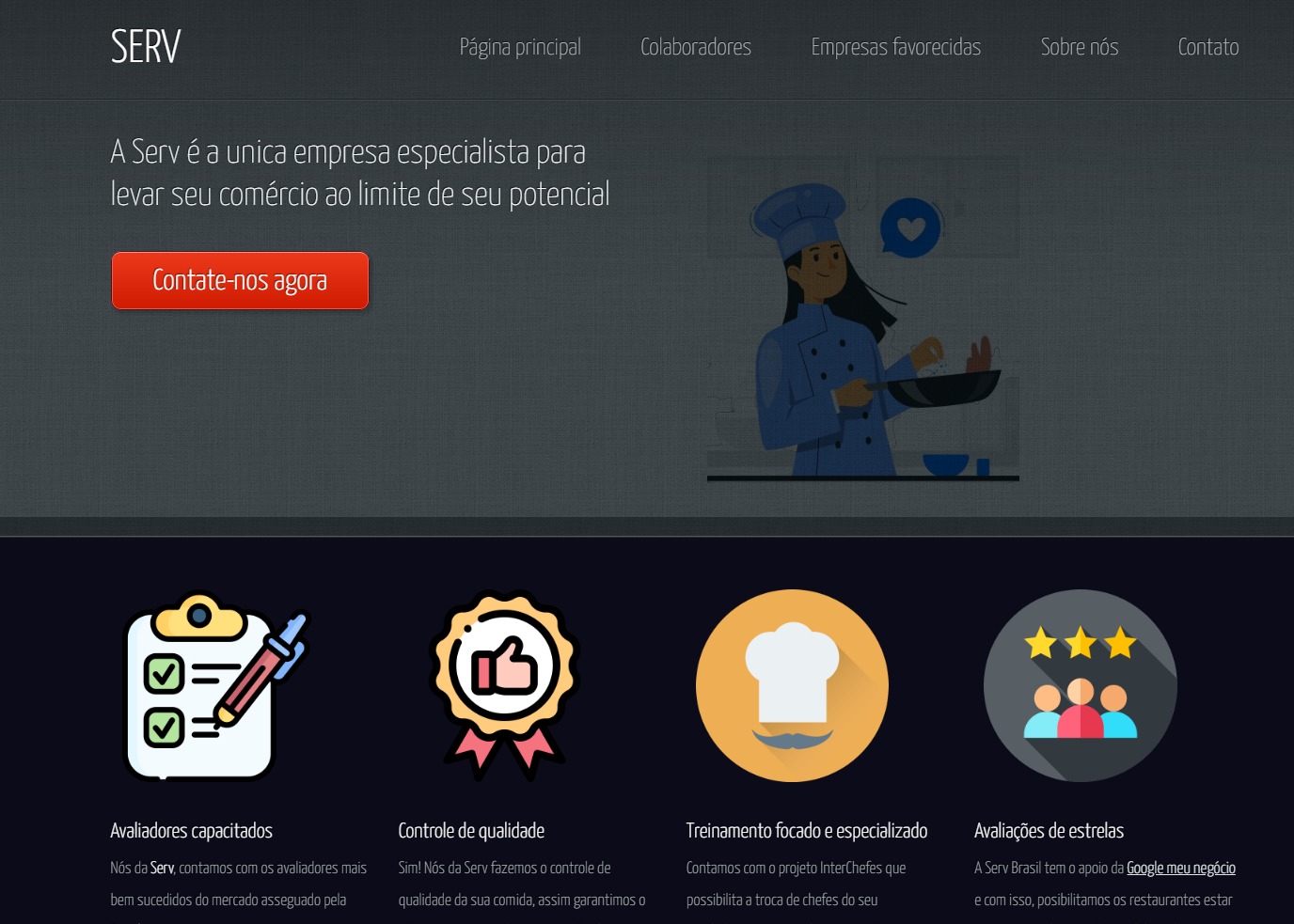
Serv

The Serv project was envisioned as a fictional company in the culinary field, functioning as a group of highly skilled gastronomic experts. These professionals are hired by food industry enterprises seeking support to expand their businesses and reach their full potential. The aim of Serv is to provide specialized consultancy, assisting these companies in enhancing their menus, cooking techniques, kitchen management, and marketing strategies. Serv's uniqueness lies in the customization of its services, adapting to the specific needs of each client, whether it's a small local restaurant looking for menu innovation or a large food chain in need of operational rejuvenation. The Serv team comprises renowned chefs, nutrition experts, sommeliers, and culinary marketing professionals, ensuring a holistic and effective approach to business growth in the gastronomic sector.
Quiz Harry Potter

This project was specifically developed to apply practical knowledge of React, one of the most popular and efficient JavaScript libraries for creating user interfaces. With this aim, an interactive quiz was created focusing on the Harry Potter universe, a theme that appeals to both fans of the series and trivia enthusiasts. The quiz challenges users with a variety of questions about the book and movie series, covering everything from plot details to curiosities about the characters and the magical world created by J.K. Rowling. Through this project, it was possible to explore various features of React, such as state management, component usage, and dynamic user interface interactivity. Moreover, the quiz's design was conceived to be engaging and immersive, capturing the magical essence of Harry Potter and providing a fun and educational gaming experience.
WIP

WIP
WIP

WIP
WIP

WIP
WIP

WIP
WIP

WIP